Integrating the Cross Promo¶
Preliminary steps¶
- Your scene should have a CoreApplication component.
- You should have provided valid Network Parameters.
General¶
The CrossPromo has been redesigned to be lighter, more userfriendly and responsive. It used to be a big prefab hard to control, with all the elements entangled in the same prefab. Now, each popup has its own dedicated prefab, and can be easily instantiated and controlled.
All popups share some common features:
- Responsiveness
All popups are responsive and will adapt to the game screen size and format. Yet, we only provide a base skin for the CrossPromo and you may want to modify it. Indeed, instead of providing a generic and limited skinning system, we better think that you should customize yourself the prefabs to fit your game graphic chart. Feel free to modify the conteners colors, shapes or images, or also the text fonts, and even add some new elements, but DO NOT modify the base hierarchy of any prefab, or they may not work anymore.
Note that all those popups pop above any other UI, and block all interaction with any UI behind them.
- Cache
Those popups cache some data: for example, an image is stored on the disk after being retrieved. Then, when a popup needs to display an image, it will first check in the cache for a fresh image before asking for one through the network. An image is refreshed in the cache if it is more than one day old.
- Tracking
Finally keep in mind that all CrossPromo Popups track most of the user actions (for example which button he has just clicked or how many time he spent on a specific window). This works correctly if you use the dedicated function to manage the different popups. That’s why you should never destroy a popup but instead call the dedicated clean-up function. In fact, everything is already handled by the prefabs, and you may never have to call any cleaning function.
Don’t forget to fill the AmplitudeKey field in the CoreApplication Prefab so that collected data will be correctly sent!
There are three elements in the CrossPromo: the Banner, the Interstitial Popup and the MoreGames Popop. You can find more details about their use here: Integrating the Cross Promotion. Here, we will show how you can manipulate them in your game.
The Banner¶

To create a Banner, simply call the static building function, to get a handle on the newly instantiated banner
BannerManager handle = BannerManager.InstantiateBanner();
By default, the Banner is displayed on the top of the screen, but you can also display it in the bottom:
handle.Position = BannerImageFitter.BannerPosition.Bottom;
The banner is not resizable, and follows predifined guidlines. While active, the Banner can be clicked on: a GameDetails Popup is then created in front of any other UI with information about a game from the Asmodée catalog. This popup is responsive and you don’t have to do anything about it to make it work. You don’t necessary get a handle to this popup, and it is up to the player to close it.
Finally, you have to dispose of the banner. This will destroy the prefab but not the DetailPopup which may have been opened if the player has clicked on the Banner.
handle.Dismiss();
The Interstitial Popup¶

An Interstitial Popup always shows a selection of 2 products, and can only be closed after a short delay. Like the Banner, you have to call a static builder to create such a popup:
InterstitialPopup.InstantiateInterstitial();
This popup will pop in front of any other UI, will be centered on the middle of the screen and is responsive. Clicking on a tile will prompt a GameDetails Popup above the Interstitial Popup. The countdown responsible for the activation of the close button still continue while the GameDetails Popup is active.
Unlike the Banner, you don’t have to call anything to clean the Popup. Indeed, when the player clicks on the ‘Close’ button, everything that needs to be cleaned or destroyed is done internally.
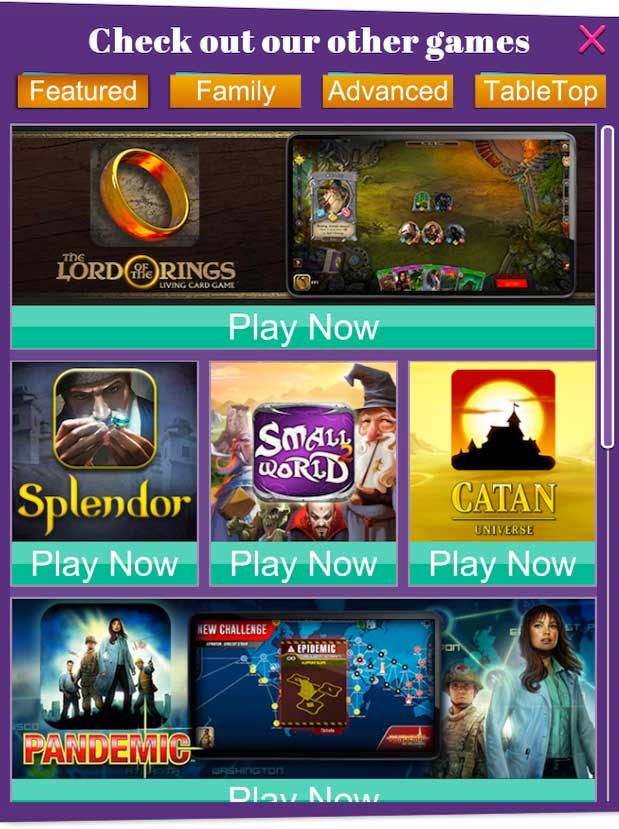
The MoreGames Popup¶

You can create a MoreGames Popup in the exact same ways as the 2 previous one:
MoreGamesPopup.InstantiateMoreGames();
Like the Interstitial Popup, you don’t need to do anything to clean this Popup; just let the player close it. Yet with this popup, it is the player who willingly opens it, and he can close it as soon as he wants. Once again, this popup is responsive, and will open a GameDetails Popup when the user clicks on a tile.
The GameDetails Popup¶

This popup is automatically handled by any of the 3 previous popup. It will show up when needed, and display data about a specific game. It has to be closed by the player. As a programmer, you don’t have to worry about anything particular with this popup.